شريط الاخبار رائع متوافق مع قالب seoplus
نقدم لكم اليوم سكريبت جاهز لعمل شريط الاخبار في قالب سيوبلاس متوافق مع المظهر و الشكل رائع الكود كما عودناكم مباشر وبدون تعقيدات شغال 1000%
اشترق في بريد المدونة ليصلك الجديد
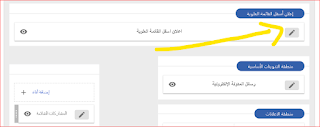
ننتقل الى الخطوات و لقد رافقناها بصور
الكود
<script style='text/javascript'>function rssticker(t){for(var a=0;a<numeroposts;a++){entradas=t.feed.entry[a],titulosposts[a]=entradas.title.$t;for(var e=0;e<entradas.link.length;e++)if("alternate"==entradas.link[e].rel){enlaceposts[a]=entradas.link[e].href;break}}startrssticker()}function startrssticker(){postactual=-1,largoactual=0,enlaces=document.getElementById("enlace"),runticker()}function runticker(){var t;0==largoactual&&(postactual++,postactual%=numeroposts,titulo=titulosposts[postactual].replace(/"/g,'"'),enlace=enlaceposts[postactual],enlaces.href=enlace),enlaces.innerHTML=titulo.substring(0,largoactual),largoactual!=titulo.length?(largoactual++,t=retardocaracter):(largoactual=0,t=retardopost),setTimeout("runticker()",t)}var numeroposts = 20;var retardocaracter = 30;var retardopost = 4000;var titulosposts = new Array();var enlaceposts = new Array();var entradas = "";</script><div class='rssticker'><span class="encabezado">اخر الاخبار </span><a id='enlace'></a><script src='/feeds/posts/default?alt=json-in-script&callback=rssticker' style='text/javascript'></script></div><style>.rssticker{position:relative!important;width:100%;height:40px;overflow:hidden;white-space: nowrap;text-overflow: ellipsis;margin:10px auto;color:#fff;background:#fff;font-size:14px;float:right;font-family: 'Droid Arabic Kufi'line-height:40px;}.encabezado{display:block;margin:0 20px 0 0;padding:0 10px;line-height:40px;background:#3560ab;border-radius: 20px;float:right;box-sizing:border-box;font-size: 18px;}.rssticker a{color:#333;margin:0;padding:3px;float:right;line-height: 30px;text-decoration:none;font-size: 18px;max-width: 10%;}.rssticker a:hover{text-decoration:none;color:#3560ab;}</style>
ثانيا التعديل
لتعديل عليه غير الالوان كما تريد لاكن هذه الالواانمتوافقة مع القالب بشكل رائع
لا يحتاج لتعديل على روابط ولا صور
التركيب
قمم بنسخ جميع الاكواد وضعها مكان اعلان اسفل القائمة العلوية و احفظ التنسيق



























إرسال تعليق